Service hotline
+86 0755-83044319
release time:2022-03-17Author source:SlkorBrowse:13303
In analog circuit design, besides circuit design and simulation, layout design is also a very important content. The quality of layout design is directly related to the performance of the chip. In the next few times, we will learn the content of layout design with you.
Preparation before layoutHow is the circuit designed on the software processed into a chip with certain functions in the foundry? The circuit design is connected with the chip through layout, the circuit design is only a form, and the layout is the concrete expression of the circuit. Generally speaking, the foundry is to manufacture the mask according to the layout provided by the designer, and then realize the chip manufacturing by combining the shape of the mask with the technological process.


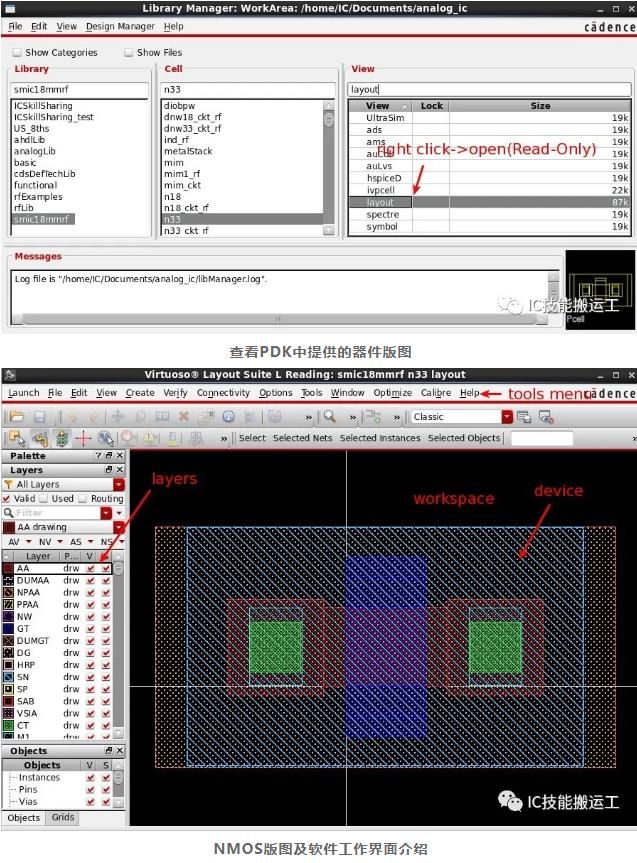
The library used by primary school students is smic18mmrf. Select device n33 and open the corresponding layout, as shown in the following figure.



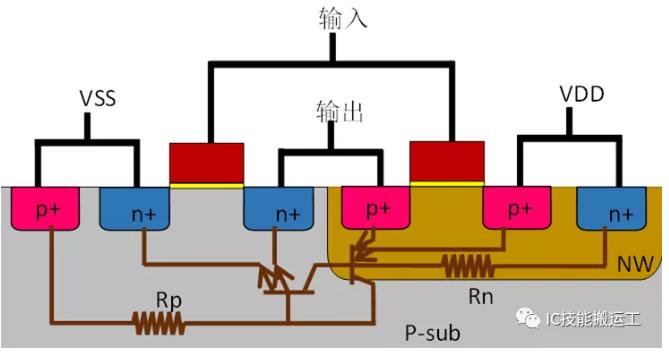
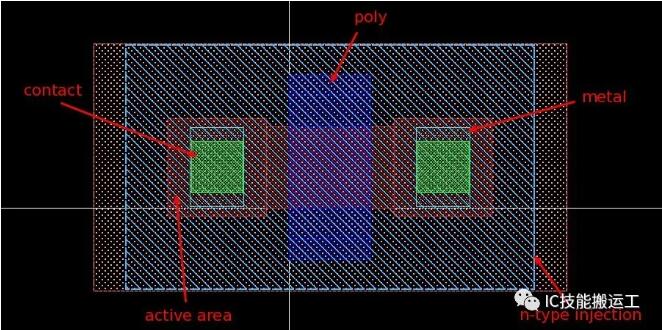
Combine the above layout example with the cross-sectional view of CMOS inverter given at the beginning of this paper to get a preliminary understanding of the layout, and at the same time get familiar with some common names of some layers in the layout.The name and significance of common layers in layout
|
习惯叫法 |
实现功能 |
显示名称(smic18mmrf) |
|
poly |
定义MOS管的栅极或者电阻区域等 |
GT |
|
metal |
所有金属互连 |
M1、M2、M3... |
|
active area |
定义离子注入区域 |
AA |
|
n plus(p plus) |
定义离子注入类型 |
SN(SP) |
|
contact |
active area(poly)与M1的过孔 |
CT |
|
via |
金属之间的过孔 |
V1、V2、V3... |
Swipe up and down,
left and right to see more content!There are also many shortcut keys in the use of layout tools to improve work efficiency. Here are some common shortcut keys, and users can try the functions of each shortcut key by themselves.Common shortcut keys in layout design
|
快捷键 |
实现功能 |
快捷键 |
实现功能 |
|
p |
创建连线 |
shift+p |
创建多边形 |
|
r |
创建矩形 |
shift+r |
改变已有形状 |
|
o |
[敏感词]过孔 |
shift+o |
旋转工具 |
|
i |
[敏感词]实例 |
q |
编辑属性 |
|
c |
复制图形 |
shift+c |
裁剪工具 |
|
m |
移动工具 |
shift+m |
合并图形 |
|
l |
创建线名 |
s |
拉伸工具 |
|
k |
创建标尺 |
shift+k |
清除标尺 |
|
f |
显示全部 |
n |
45°走线 |
|
u |
撤销操作 |
shift+u |
取消撤销操作 |
|
t |
查看层名 |
z |
区域放大 |
|
y |
复制区域 |
shift+y |
粘贴区域 |
|
v |
绑定图形 |
backspace |
撤销一次操作 |
|
a |
快速对齐 |
shift+a |
区域选择 |
|
ctrl+z |
放大 |
shift+z |
缩小 |
|
ctrl+f |
显示层次 |
shift+f |
铺平显示 |
|
x |
原地编辑 |
shift+x |
进入下一级 |
|
ctrl+b |
返回上一级 |
ctrl+a |
选中所有 |
|
ctrl+w |
关闭视图 |
shift+w |
下一个视图 |
|
tab |
移动视图 |
delete |
删除内容 |
|
enter |
完成操作 |
esc |
结束操作 |
|
方向键 |
移动视角 |
shift+方向键 |
移动光标 |
Swipe up and down, left and right to see more content!
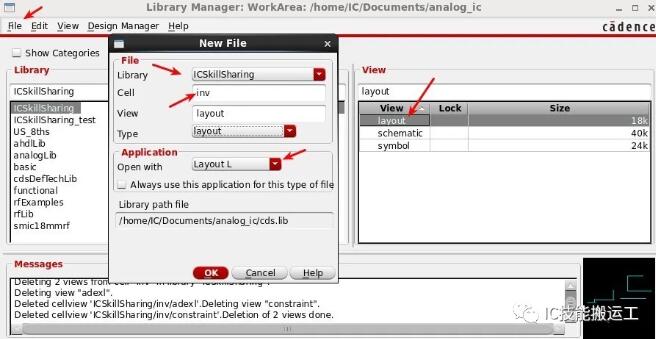
These are the shortcut keys in the default state of some software. After getting familiar with them, users can change the shortcut keys according to their own operating habits. There may be some translation deviation in the function of shortcut keys. I hope you can experience it slowly in practice. Skilled use of shortcut keys can greatly improve layout efficiency. Inverter layout designCreate a layout View of the inverter. In the Library Manager interface: File->New->Cell View, select your own engineering library, select INV for cell, and Layout for type. Open the tool and select the default. After confirmation, the layout design window will pop up.

Because we are based on the layout design of PDK, we can directly use the device layout provided by PDK, thus avoiding the trouble of designing the device layout ourselves.
Disclaimer: This article is reproduced from "EETOP". This article only represents the author's personal views, and does not represent the views of Sacco Micro and the industry. It is only for reprinting and sharing to support the protection of intellectual property rights. Please indicate the original source and author when reprinting. If there is any infringement, please contact us to delete it.
Company Tel: +86-0755-83044319
Fax/fax:+86-0755-83975897
Email: 1615456225@qq.com
QQ: 3518641314 Manager Li
QQ: 332496225 Manager Qiu
Address: Room 809, Block C, Zhantao Technology Building, No.1079 Minzhi Avenue, Longhua New District, Shenzhen









Site Map | 萨科微 | 金航标 | Slkor | Kinghelm
RU | FR | DE | IT | ES | PT | JA | KO | AR | TR | TH | MS | VI | MG | FA | ZH-TW | HR | BG | SD| GD | SN | SM | PS | LB | KY | KU | HAW | CO | AM | UZ | TG | SU | ST | ML | KK | NY | ZU | YO | TE | TA | SO| PA| NE | MN | MI | LA | LO | KM | KN
| JW | IG | HMN | HA | EO | CEB | BS | BN | UR | HT | KA | EU | AZ | HY | YI |MK | IS | BE | CY | GA | SW | SV | AF | FA | TR | TH | MT | HU | GL | ET | NL | DA | CS | FI | EL | HI | NO | PL | RO | CA | TL | IW | LV | ID | LT | SR | SQ | SL | UK
Copyright ©2015-2025 Shenzhen Slkor Micro Semicon Co., Ltd